21 Sep Изменения в Bootstrap 5, какие обновления?
Из-за того, что разработчики отказались от браузера Internet Explorer, в v.5 CSS переменные стали использоваться шире. В Bootstrap 5 добавлены точки останова и еще некоторые компоненты. Очень радуют дополнения в блочной верстке, https://deveducation.com/ Sass-переменные и более структурированная система фреймворка. Основной повод для радости — фреймворк живет и развивается, ошибки исправляются и с завидной регулярностью добавляются новые. Далее вам нужно перейти на страницу “С чего начать” или Getting Started.
Оставьте вопрос или комментарий к статье: Отменить ответ
- Зато есть классы для фиксирования элементов вверху или внизу.
- Причем вы можете совершить массу ошибок в верстке.
- Также можно будет подключать различные темы Bootstrap.
- Фреймворки создают для того, чтобы другим веб-разработчикам было легче верстать сайты.
- Немезис — чистый скин, на котором я до сих пор базирую темы.
На этой странице можно провести очень много времени, но зато в итоге вы получите уникальную версию Bootstrap, заточенную под ваш проект. Это означает, что в него заложено много компонентов. По сути, все, что может понадобиться что такое бутстрап при разработке типовых сайтов. Эта классификация по размеру устройства помогает реализовать адаптивность веб-сайта для устройств разных размеров, чтобы обеспечить пользовательский интерфейс с точностью до пикселя. Сетка — это фундамент, на котором строится веб-дизайн. Система сеток Bootstrap предоставляет нам мощный инструментарий для создания адаптивных макетов.

Структура хранения файлового контента пакета
Это еще не все преимущества, которым наделен Bootstrap 4. Попробовать все плюсы нового фреймоворка можно самостоятельно скачав его бесплатно с официального Фреймворк сайта. В качестве инструментов Bootstrap использует сетки, шаблоны, типографику, медиа, таблицы, формы, навигацию и алерты.
Разместить файл в статическом контенте пакета
Это означает, что вы можете просто помещать элементы внутри колонок, и фреймворк заботится о правильном их выравнивании и размещении. Эти примеры демонстрируют, как легко и быстро можно создавать различные разметки с помощью Bootstrap, используя его классы для контейнеров, рядов и колонок. Это мощный инструмент, который предоставляет множество готовых компонентов и стилей, но также позволяет легко настраивать его под свои нужды. Если вы только начинаете знакомиться с Boots trap, не останавливайтесь на этой статье — продолжайте изучать его документацию и пробуйте разрабатывать собственные проекты. В первом примере класс btn-lg делает кнопку больше, а во втором класс px-4 добавляет отступы слева и справа. Все очень просто, как переключение кнопок на вашем пульте.
Скачаем css grid bootdtrap 3 к себе на компьютер
С Sass вы можете разбить свои стили на модули, что позволит вам легко манипулировать ими. Можно сказать, что это как строительный набор для стилей, где вы комбинируете кирпичи, чтобы построить свой дизайн. Давайте узнаем, что делает его таким популярным и почему он стоит внимания каждого, кто стремится создать красивые и функциональные веб-сайты.

Такой способ использует ряд сайтов, которые уже, возможно, загружал пользователь на свой компьютер. У большинства из нас в загашнике есть тема на бутстрапе, которая в целом отличается очень грязным исполнением, и в живую является смешением nemesis + bootstrap. И на бутстрапе преимущественно реализована лишь шапка и футер – остальное лежит на душе nemesis. Эта ситуация если честно, очень огорчает, поэтому я начал создавать очередную тему на бутстрапе, в которой по умолчанию очистил файлы css и приступил к правке шаблонов. Блочная система (Grid System) Bootstrap позволяет вам горизонтально разделить страницу на 12 столбцов. Если использовать все 12 частей вам нет необходимости, такие блоки можно легко группировать, создавая более широкие столбцы.
На данный момент можно использовать версию 4.1.1 Bootstrap-4. Лучше всего скачивать его с официального сайта, хотя вы можете это сделать и на русскоязычном сайте, если с английским пока беда. Сетку Bootstrap 4 можно использовать отдельно (без других компонентов). Данный вариант применения фреймворка тоже используется веб-разработчиками, т.к. Не всегда готовые Bootstrap элементы, такие как кнопки, навигационные панели, таблицы и прочие компоненты можно использовать в рамках одного проекта. В основном это касается проектов с уникальным дизайном.
Однако классов для указания координат в Bootstrap-4 не существует, как и классов для центрирования позиционированных элементов. Зато есть классы для фиксирования элементов вверху или внизу. В Bootstrap 4-й версии можно использовать такие же классы для позиционирования, что и в 5-й. В примере ниже вы найдете примеры использования классов .position-relative + .position-absolute для кнопок, progress-bar и изображений с подписями.
Темы содержат основные элементы, которые используются в блогах, интернет-магазинах и на новостных сайтах. Оформлены в едином стиле, поэтому можно купить такую тему, заверстать сайт и поставить CSS от купленной темы. Отмечу, что страница кастомизации очень длинная, на ней вы можете настроить очень много параметров, например, цвета по умолчанию для разных компонентов и т.д.
Important, а это значит, что переопределять значение этого свойства в медиа-запросах придется так же. Лучше в комплексе, если уж человек верстает с бутстрапом. Часто можно использовать готовый класс (бустраповый), чем писать свой. Какой РНР фреймворк стоит использовать читайте по ссылке.
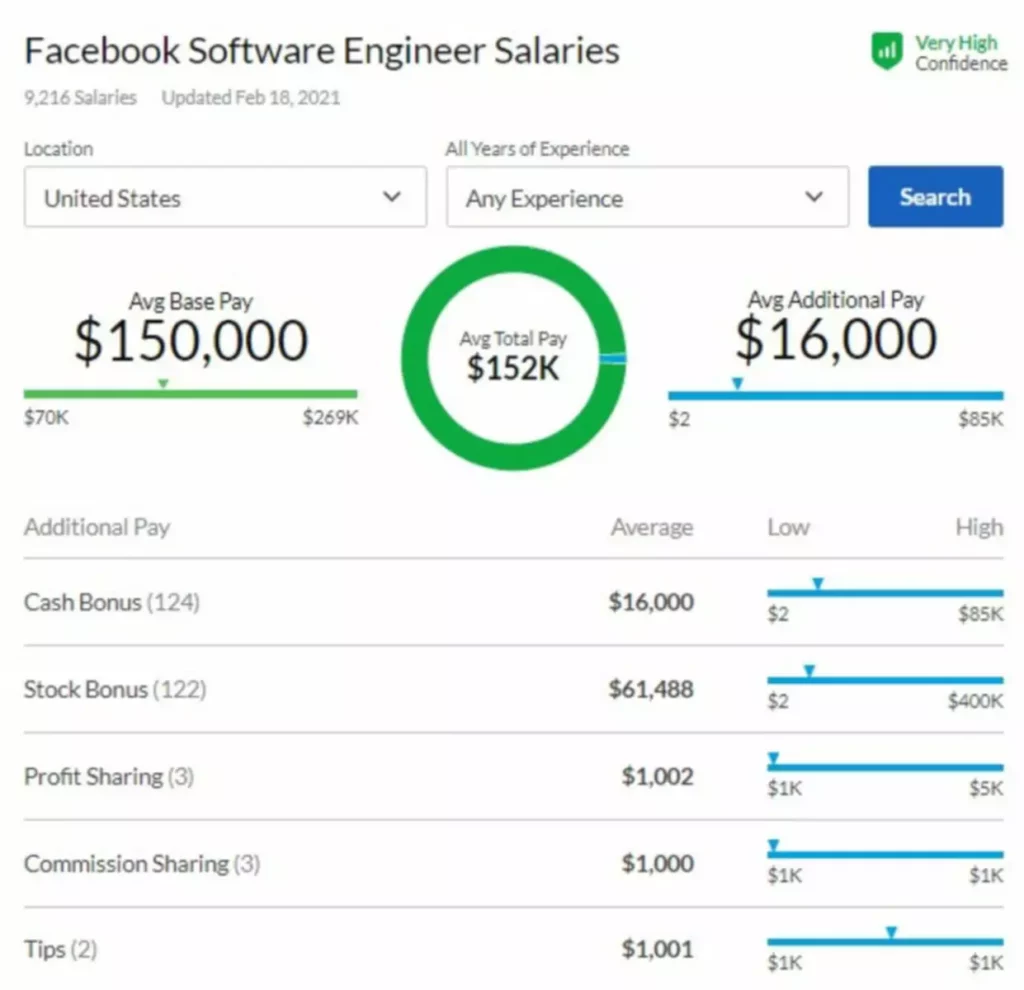
Я уже писал вначале о том, что сегодня практически любой разработчик после создания с нуля парочки сайтов задумывается, как ему ускорить процесс разработки. Заметьте, что на скриншоте упоминается, что в первую очередь с помощью фреймворка следует разрабатывать мобильные проекты. Все благодаря сетке Bootstrap, которая позволяет легко адаптировать любой сайт и хорошо отображать его на любых устройствах. Должны быть загружены файлы стилей, что замедляет скорость загрузки страницы.

Чтобы создать компонент выполните в консоли команду. Выполните в консоли команду ng new и укажите имя приложения, например angular-element-test. Одним из способов установки TypeScript является использование менеджера пакетов NPM для Node.js. Ниже представлен пример использования локализуемой строки FileContentActionDescr в качестве заголовка для нового действия раздела Контакты (Contacts). Чтобы использовать ресурсы в клиентском модуле, укажите в массиве зависимостей модуль с ресурсами с префиксом “i18n!”.

